Mi az a functions.php fájl és mire is való?
Mielőtt nekiugranánk a szerkesztésnek, először értsük meg mire is való ez a fájl. Ahogy nőtt a sablonok száma, szükség volt valami pluszra, amivel ki lehetett emelkedni a WordPress megjelenések tengeréből. Így hát a rendszert úgy bővítették, hogy a sablonokba lehessen új elemeket, plusz funkciókat tenni. Így hát megszületett a functions.php, mely a megjelenés könyvtárában található. ( ../wp-content/themes/sablonodneve/functions.php )
Így a WordPress megjelenésekhez járó bónusz funkciók ebben a fájlban tárolhatóak. Továbbá mára már olyan alapnak számító meghívások is, mint a kis kép ( Thumbnail picture ) és alap kódok meghívása a fejlécbe. Mára már minden megjelenés rendelkezik ilyen fájlal, csak nagyon elszórtan lehet találni olyat aminél nincs. Ritka az olyan sablon, mint a fehér holló.
Hogyan szerkesszük?
A fájlnál nem kell semmi bonyolult dologra, szerkezetre gondolni. Elég ha betartunk pár alapszabályt:
Mindig a <?php elem után másoljunk kódot! A fájl végén nincs lezáró ?> elem! Vannak olyan sablonokhoz való functions.php fájlok, melyeknek a tartalmában máshol is előfordul, ezekkel ne törődjünk. Csak a legelső a fontos. Persze lehetnek sablonok, amikben van záró ?> elem. Ilyenkor mindig a legutolsó ?> rész elé másoljuk a kódunkat!
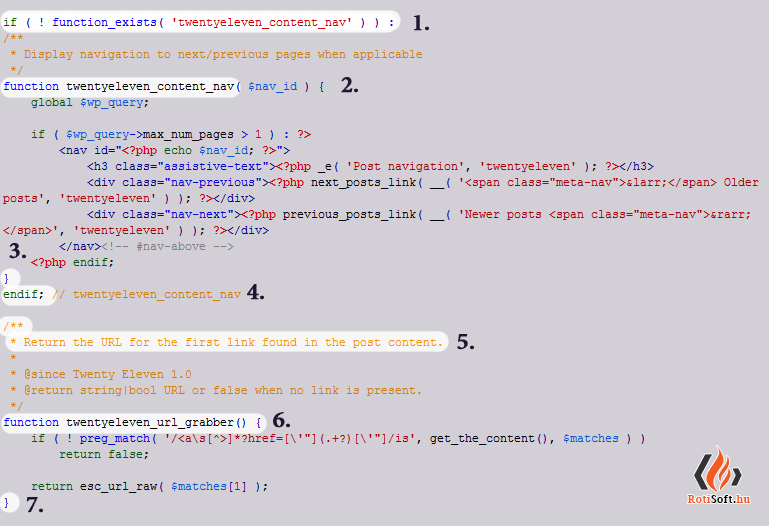
Ügyeljünk, hogy ne egy nyitott kódrészletbe írjunk! Ez annyit tesz, hogy megfigyelhetően úgy kezdődnek a kódsorok, hogy function ….() {. Aztán jön maga a lekérdezés, a funkció kódja. A végén pedig egy ilyen jellel zárul: }, azonban ezeket időnként megfejelik egy if-es lekéréssel. Ezt inkább képen mutatjuk, hogy szemléletesebb legyen:

- Az if-es lekérés. (if=ha, tehát az if-es lekérdezések arra valók, hogy „ha ez+az, akkor… ha nem akkor …”)
- Így kezdődik egy funkció kódrészlete.
- A záró elem, mely a funkció kódját zárja CSAK le.
- Az if-hez jár endif-is, tehát ha az előző feltételnek nem felel meg (pl. nem abba a kategóriába van), akkor az történik ami az endif után van.
- Lehet kommentálni a kódokat. Ezek csak a módosításhoz, kiegészítéshez adnak információt, más feladatuk nincs. Ügyeljünk, hogy /**-el (vagy //-el) kell kezdődniük, majd a szöveg ne tartalmazzon ékezetes karaktereket és */-vel záruljon vagy sortöréssel.
- Egy második, újabb funkció kezdődik.
- A második funkciónak a zárása.
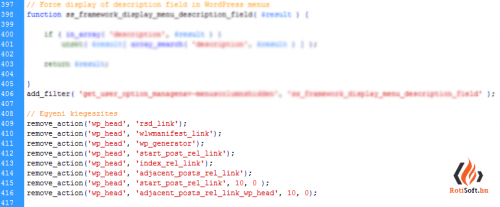
Tipp: Figyeljünk arra, hogy igen gyakran a funkció zárása után van közvetlenül (vagy max pár sorral lejjebb) az a kód, ami meghívja a sablonba a funkciót. Ezek általában így kezdődnek: add_action(), remove_action(), add_filter(), add_theme_support(), add_…(). Ami úgy kezdődik, hogy add_, az értelem szerűen hozzáad valamit a weboldalhoz. Az add_filter() például egy szűrést ad hozzá, amivel értéket cserélhetünk, adhatunk meg. A remove_action() -el pedig elvenni, eltüntetni tudunk, például a fejlécből a WordPress verzió számát.
Kód hozzáadása a functions.php fájlhoz
Ahogy fentebb említettük, a functions.php fájlnak csak első nyitó <?php eleme van, záró ?> része nincs. Így könnyű a dolgunk. Amikor hozzá kívánunk adni egy új kódrészletet, akkor csak görgessünk le a legaljára. Kattintsunk a legutolsó kód karakter után és enter megnyomásával tegyünk be 2-3 plusz üres sort. Majd másoljuk be a kódot és mentsük el. Ellenőrizzük, hogy működik-e megfelelően a kód és ha igen, akkor készen is vagyunk!
Képekben a módosítás
- Így nézett ki alapba
- Így, miután kiegészítettük
Tipp: Ha php vagy html szerkesztővel dolgozunk akkor ne grafikus nézetbe akarjuk szerkeszteni. Mindig csak kód nézetben lehet ezt a fájlt eredményesen szerkeszteni!
Amennyiben kérdése lenne, írjon hozzászólás vagy email formájában a kapcsolat menüponton keresztül!
Források, segédletek:
- Mentés UTF8 -ban, BOM nélkül – Cikkünk, leírásunk, hogyan mentsd el a fájlod helyesen
- Theme Development (angol) – Hivatalos leírás a megjelenés functions.php fájlról
- Functions File (angol) – Hivatalos oldal részletes leírása a functions.php -ról.