Miért is kellene vízjel?
Ilyen még létezik és van aki egyáltalán használja? A válasz igen. Mi is használjuk időnként, mivel saját készítésű képeinken szeretjük feltüntetni, hogy mi oldalunk tartalmához kapcsolódik. Nem egyszer találtunk olyan oldalakat, blogokat, ahol egy – egy témakörből voltak írások, cikkek (feltehetően seo, keresőoptimalizálás lehetett a cél, csak tiltott módon) forrása természetesen nem volt feltüntetve, de a szöveges és képi tartalmak egy – az egyben át voltak másolva. Egyes olyan témáknál, ahol nem állnak rendelkezésre tömegesen képek (noha ilyen valóban kevés van), ott bizony valóban érték a saját készítésű kép.
Helyes és helytelen példa
Amikor vízjelezni szeretnénk, akkor azt is gondoljuk át, mi az a mérték, ami még nem zavarja a látogatókat. Erre szeretnénk két példát mutatni. Az első, papagájos képen a helyes megoldás látható, mivel itt nem túlzó a méret és a pozíció is jó. A második, tájképesnél pedig egy teljesen elfuserált, hiszen nagyon zavaró a hatalmas mérete és helyzete is. Jól gondoljuk át és nézzük meg több fotóval is, hogy vízjelünk ne legyen zavaró, mert azzal sokat veszíthetünk.


Hogy lehet WordPress-en vízjelet a képekre tenni?
Első lépés, legyen biztonsági mentés a teljes honlapunkról. Ezt követően hozzá is foghatunk. A megoldáshoz a legegyszerűbb, ha keresünk egy bővítményt. Mi általában az Easy Watermark-ot használjuk, mivel igen sokoldalú. Részletes beállításai még szélesebb körnek teszi lehetővé alkalmazását. Beállíthatjuk, hogy képet vagy feliratot szeretnénk-e a feltöltött képekre helyezni vízjel gyanánt. Mindkettőnél megszabhatjuk, hogy hol helyezkedjen el maga a vízjel. Szöveg esetén lehet tudunk színt, betűtípust (akár egyedit is), szöveg dőlést, méretet és áttetszőséget is megadni. Ha képet választunk, akkor megadhatunk áttetszőséget, méret változást (feltöltött kép alapján történő arányokkal való méret megadást).
Általános beállítási lehetőség, ami számunkra nagyon tetszett, hogy megadhatjuk akár képkiterjesztés, kép méret (thumb, medum, large és egyedieket is kezeli) vagy akár bejegyzés típus szerint is megadhatjuk, melyeket vízjelezzen. Ezeken felül be lehet állítani, hogy mely felhasználói rang szükséges a vízjelezéshez. Plusz az idő és dátum formát is változtathatjuk. Számunkra a leginkább kedvelt funkció az az, hogy lehet automatikusan vagy manuálisan is vízjellel ellátni a képeket, akár visszamenőleg is.
Nézzük az előnyeit:
- Korábbi képek is vízjelezhetők vele
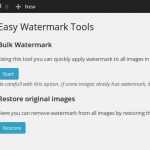
- Lehet egyben (bulk) vagy kiválogatva vízjeleni képeket
- Sokoldalú beállítási lehetőségek
- Képi és felirat alapú vízjel egyaránt
- Visszaállítható az eredeti kép
- Beállítható automatikus és kézi vízjel hozzáadás is
- Képes optimalizálni is a képet
Nézzük a hátrányai:
- Ha tároljuk a vízjel nélküli, eredeti verziót, akkor több helyet foglalnak a képek
- Ismétlődést nem lehet beállítani
- Még készítjük a fordítást 🙂
Az Easy Watermark vízjel beállítása, használata
- Telepítsük a bővítményt
- Admin/Beállítások/Easy Watermak fülre menjünk, azon belül: General (Általános beállítások)
- Állítsuk be a következőket:
- Akarjuk-e, hogy automatikus vízjelet tegyen a feltöltött képekre?
- Legyen-e a szerveren tárolva az eredeti, vízjel nélküli kép?
- Mely méretű képekre kerüljön fel a vízjel?
- Adjuk meg a vízjel típusát: képi, szöveges vagy mindkettő egyszerre.
- Kép minősége: Adjuk meg, hogy egy 100-as skálán, az eredetihez képest, milyen szinten legyen optimalizálva a feltöltött kép.
- Ha szeretnénk módosítsuk a képek dátum és idő formátumát. (Ezek meta infók csak a képben.)
- Adjuk meg a jogosultságokat: Engedélyezzük (Allow) vagy tiltsuk (Denry) a két jogosultságba tartozóknak a vízjelezést vagy egyesével adjunk jogot nekik.
- Válasszuk ki, mely bejegyzés típusoknál történő (bejegyzés írás közben) feltöltéskor tegyen vízjelet a képekre, ha z A) résznél azt bekapcsoltuk.
- Képi vízjel beállításait adjuk meg:
- Válasszuk ki, töltsük fel a képet..
- Adjuk meg, hol helyezkedjen el a kép.
- Méretezés módját válasszuk ki.
- Külső peremtől való távolságot is megadhatjuk, Y (függőleges) és X (vízszintes) tengelyen, %-os értékben.
- Áttetszőséget adjuk meg. 0% teljesen átlátszó, 100% teljesen nem átlátszó.
- Szöveges vízjel beállításait adjuk meg:
- Írjuk be a kívánt feliratot.
- Válasszuk ki a helyét, pozícióját.
- Adjuk meg a szegélytől való távolságát, a 4. D-hez hasonlóan.
- Válasszunk betűtípust.
- Válasszunk vagy adjunk meg színt, HEX kódban.
- Adjuk meg a felirat méretét pt mértékegységben. (Igen, pt-ben és nem px-elben!)
- Adjuk meg a dőlésszög mértékét, ha nem hagyjuk alapértelmezett 0-n.
- Határozzuk meg az áttetszőséget, a 4. E lépéshez hasonlóan.
- Teszteljük mindig egy példa fotón, képen a beállításokat!
Tanácsaink
- A 3. pont, C lépésénél a thumb képet például fölösleges vízjellel ellátni, mivel egy (alaphelyzetben) 150x150px-es képen a vízjelek többsége túl nagy lenne. Továbbá azon oldalaknál, amik egyedi méretet használnak, a bejegyzések listázásánál használt méretet is érdemes kihagyni, mert nem festene túl szépen az esetek többségénél.
- A 3. pont, D részénél a mindkét verzió egyszerre történő alkalmazását akkor használjuk, ha képi vízjelnek az oldalunk logo-ját használjuk, míg a szöveges móddal a cégünk, oldalunk nevét, internetes címét szeretnénk a képre felhelyezni.
- A 3. pont, E pontjához az általunk ajánlott mérték olyan 50 – 60 között van, mely még nem ad látható torzulást, de jelentősebb méretcsökkenést érhetünk el, takarékoskodva tárhelyünk méretével.
- A 4. pont, A lépésénél igyekezzünk minél jobb minőségű és viszonylag nagyobb, 200-300px méretű képet megadni, hogy ha arányos méretválasztást (4. pont, C rész) adtunk meg, ne legyen pixeles a vízjel képe.
- Mindig mentsünk mielőtt a felső vezérlő füleken váltanánk, mivel akkor újra betöltődik az oldal.
Képek a bővítményről
Hasznos linkek:
- Bővítmény letöltése és hivatalos oldala: Easy Watermark (Plugin Directory – angol)
Ha bárkinek bármi kérdése lenne, írjon bátran nekünk email címünkre vagy itt hozzászólásban!