Mi az a WebP?

Mi a története röviden?
Mi az előnye?
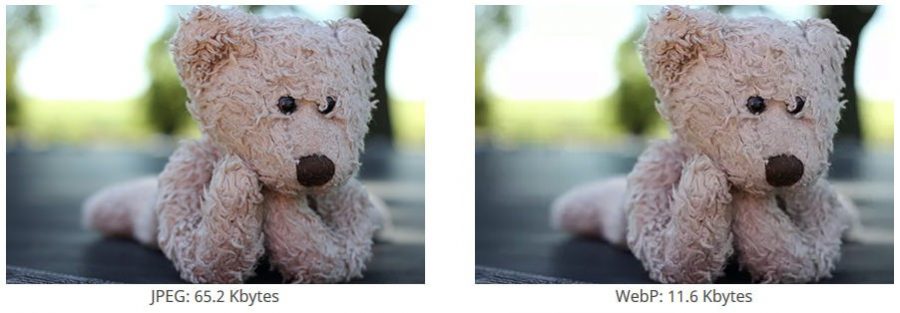
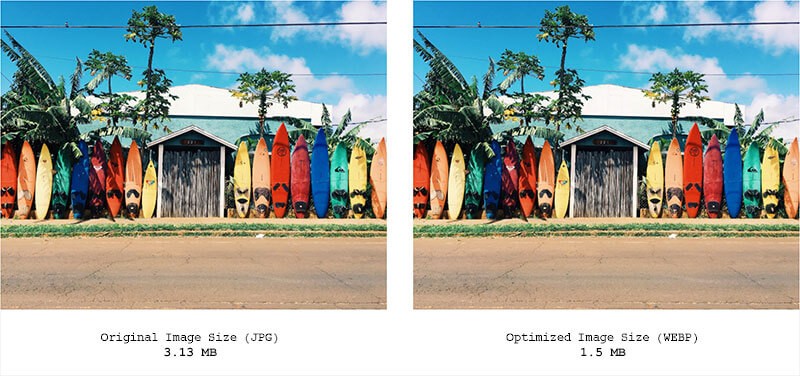
Néhány minta mások tesztjeiből:


Mi a hátránya?
Frissítés: 2021 végén a Safari 14.0 továbbra sem rendelkezik natív webp támogatással.

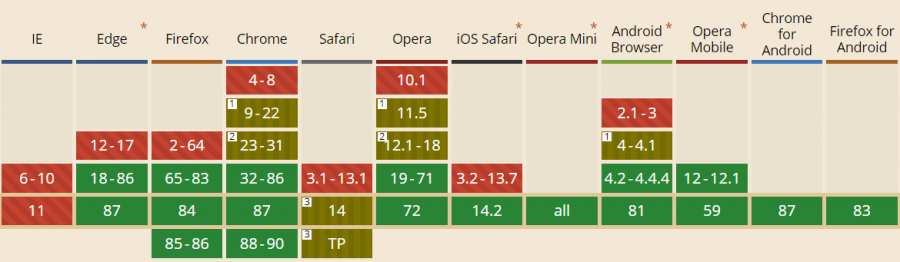
A .webp kompatibilitása, 2020 Decemberében, a népszerűbb böngészőket figyelembe véve.
Használjam vagy ne?

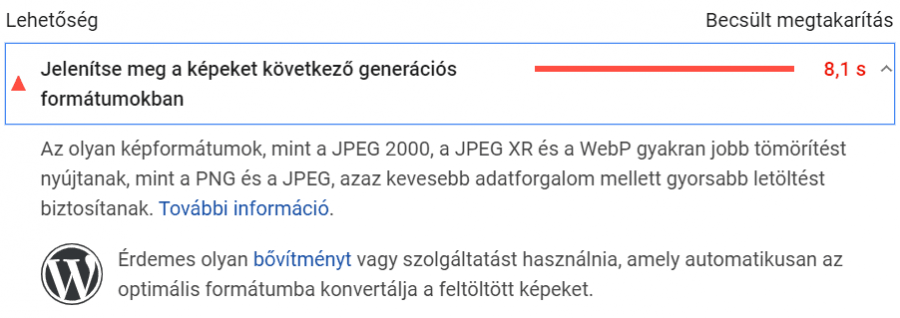
A Google PageSpeed Insight ajánlása pont a .webp-re gondol.
Hogyan tudom a képeket WebP-re konvertálni?
Ilyen bővítmények például a
- ShortPixel,
- Imagify,
- Optimole,
- WebP Express,
- Swift Perfomance.
Ezek el is intézik, hogy a régebbi, nem kompatibilis böngészők számára a régi formátummal töltsön be, ezzel újabb gondot levéve a hátunkról.
Amennyiben mi magunk szeretnék, saját kézzel, egyesével optimalizálni képeinket (mivel lehet csak képről van szó), azt többféle ingyenes online eszközzel megtehetjük. Például a Convertio.co, iloveimg.com, cloudconvert.com, hogy csak néhányat említsek. Minden esetre legyen WordPress biztonsági mentés tartalékba, amiben a képek is szerepelnek optimalizálás előtti állapotban.
Összegzés
A webp lassan révbe ér. Egy elég modern, jó képformátumot kaptunk a Google-től, ami kifejezetten webes célokhoz van. Könnyen lehet automatizáltan optimalizálni képeinket, így igazából minimális energia vagy anyagi befektetéssel jelentősen csökkenthetünk weboldalunk teljes méretét, mely így érezhetően gyorsabbá válhat.


