A Web Vitals története
A Google az online technológiák és megoldások figyelemmel követése (és saját érdekében, de erről később) elkezdte ennek a szabványnak a kidolgozását. Hogy pontosan mikortól, arról nem találtam információt. Azonban 2020-ban előtérbe került a Core Web Vitals, magyarul „Alapvető webes vitals-mutatók” mutatók. Azon iránymutatásokat és új mérési rendszert jelenti, melyeket már sokkal inkább az egyre fontosabb UX-hez, vagy is felhasználói élményhez kapcsolódik. A Google saját mérői (korábban csak PageSpeed Insight, immáron ide tartozik a Web.Dev is) immáron szigorúan a pontozásba számolják a Core Web Vitals tényezőit. Nézzük, mik is ezek a szempontok.

Web Vitals fogalmak
- LCP (largest contentful paint): A legnagyobb látható (vizuális) elemek válaszideje.
- FID (first input delay): A honlap látogató első interakciójától számított válasz késési ideje.
- CLS (Cumulative Layout Shift): Az effektek és a strukturában lévő elemek mozgása (0-1 között).
- SI (Speed Index): A tartalom (és ezáltal a honlap) megjelenésének gyorsasága, hogy milyen gyorsan tudja a látogató a honlap tartalmát böngészni, elérni.
- TBT (Total Blocking Time): A vizuális megjelenés és az első interaktivitás között eltelt idő, ami azt mutatja, hogy mennyire gyorsan tudja böngészni a tartalmat a látogató, miután az láthatóvá vált.
- TTI (Time to Interactive): Azon idő, mely a honlap betöltésének megkezdése és annak böngészéséhez, funkcióinak betöltéséhez szükséges idő.
- FCP (First contentful Paint): Az első vizuális tartalom (kép vagy szöveg) betöltésének az ideje.
Priorítások
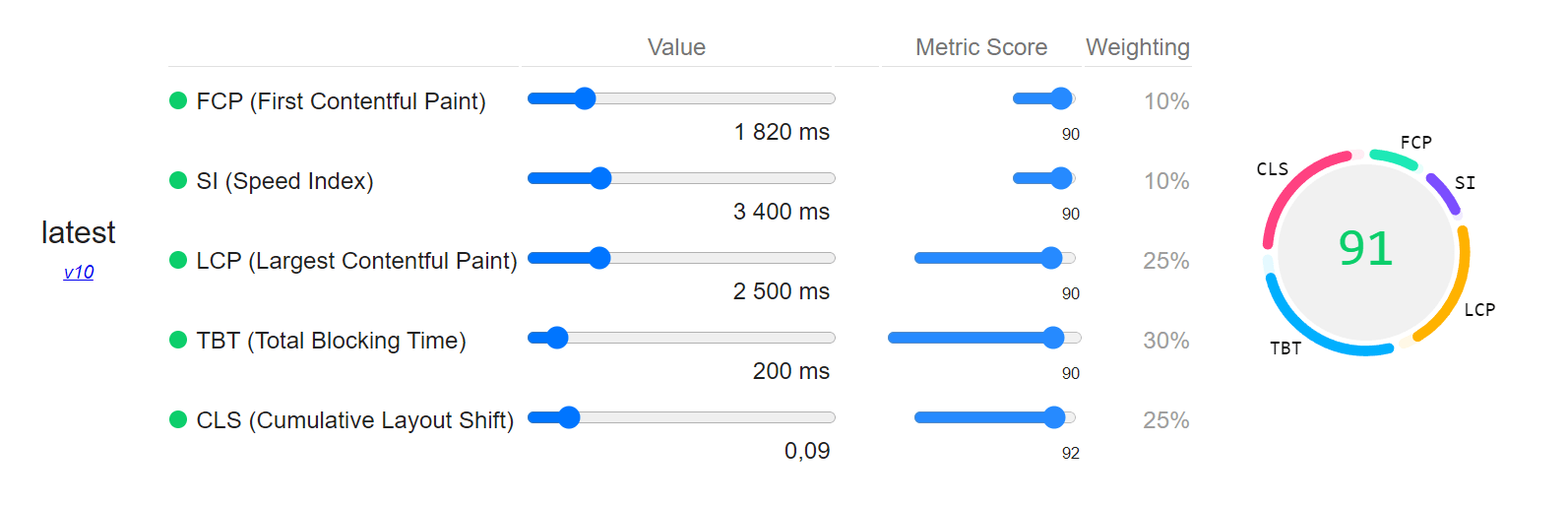
Mint a legtöbb értékelési, pontozásos rendszerben eltérő fajsújúak az egyes elemek. Ezek pontozási aránya az alább tekinthető meg. Itt most a zöld értékhez szükséges, 91/100-as értékkel mutatom be. Hogy melyik érték mikortól számít jónak vagy rossznak, azt lentebbi képen láthatjátok.
- LCP (Largest Contentful Paint): 25
- TBT (Total Blocking Time): 30
- SI (Speed Index): 10
- FCP (First contentful Paint): 10
- CLS (Cumulative Layout Shift): 25


Mivel mérhetem, hol ellenőrizhetem
Mivel a Web Vitals a Google alkotása, ami napjainkban is még formálódik időnként, így érdemes a Google hivatalos mérőivel ellenőrizni. Erre több lehetőségünk is van.
- Google Search Console felületén, az „Alapvető webes vitals-mutatók” fülön.
- Google PageSpeed / Pagespeed Insight tesztelővel.
- További olyan mérő alkalmazásokkal, amik Lighthouse alapú eredményeket is mutatnak. (például GTMetrix)

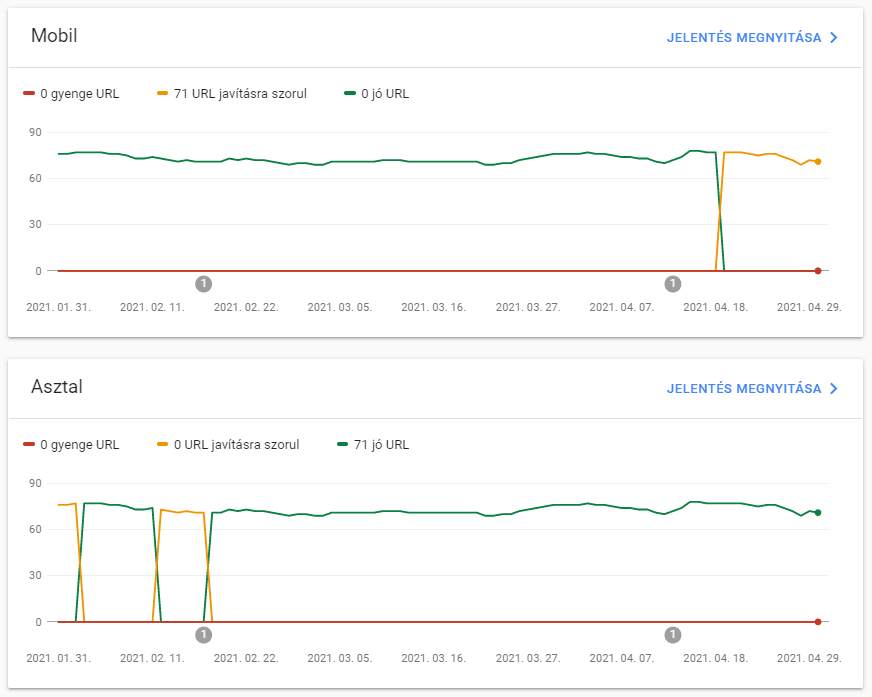
A Search Console-on jelenlegi és korábbi értékek is megtekinthetőek.
Miért vált szükséggé?
A Core Web Vitals megalkotsának a szükségességét a változó felhasználói viselkedések hozták magukkal. Mivel egyre szélesebb körben érhető az internet, folyamatosan gyorsul a felhasználók tartalomfogyasztása, így ezek megkereülhetetlen fontosságúvá váltak. Az internetes keresők pedig szeretnének minél jobb, a fogyasztó (felhasználó) számára kedvező találatokat megjeleníteni.
A Google célja az, hogy a látogató olyan weboldalra jusson, ahol magas a felhasználói élmény. Ehhez pedig több tényezőt is a saját algoritmusába be kellett építsen. Azonban, hogy mi fejlesztők, sőt az egyszerű felhasználók is megismerjék és tudjanak javítani a honlapukon, webáruházukon.
A Core Web Vitals azonban a Google saját érdeke is. Ahogy anno az AMP volt. Az AMP a mai napig nem tud olyan SEO (keresőoptimalizálási) előnyt biztosítani, mint amilyennek anno a szakemberek gondolták. A felhasználói élményen javít és a Google-nek segít. Gondoljunk bele, az AMP lényege, hogy a tartalomra fókuszál, annak gyors és tiszta elérhetőségét teszi előre. Hogy indexel a Google? Mobil indexelésre állt át. Tehát neki az AMP segít, gyorsít és egyszerűsít. Ahogy ezt az önző (ám érhető) célt szolgálja a strukturált adatok terjedése és például a Google Shopping (főként annak feed-je) is.
Web Vitals előnye és hátránya
Jöjjön előbb a feketeleves. Az alapvető webes vitals-mutatók értékek a fejlesztőknek, szakmában jártasaknak jelentenek igazán fontos értékeket, mivel erősen ajánlott alapvető ismeretekkel tisztában lenni a megértésükhöz. Vannak olyan részletek, amiket átlag felhasználó is tud befolyásolni (például megfelelő tárhely kiválasztásával), jobb sablon kiválasztásával, képoptimalizálással. Azonban az értékek többsége csak tapasztalt fejlesztők bevonásával javíthatóak, mivel komolyabb módosítások szükségesek és fontos tudni, hogy mihez, miért és főként hogyan nyúljunk hozzá. Hosszútávon azonban érdemes lesz ezen értékeket figyelni és törekedni a minél magasabb pontszám elérésére, persze a funkcionalitás és a felhasználói élmény figyelembevételével.
A jó hír, hogy noha rangsorolási tényező lett, ez nem fog rövidtávon gyökeres változást hozni, így van időnk felkészülni. Várhatóan 2021 május végén fog bekerülni a Core Web Vitals mint rangsorolási tényező. Azon értékeket, amiken felhasználói ismeretekkel is tudunk javítani, azokat a cache és képoptimalizáló bővítmények segítségével növelhetjük. Egy jól megválasztott sablon is fontos, amit szintén a felhasználó választhat ki, csak egy demo oldalon érdemes tesztelni azokat. Hosszútávon (amennyiben oldalunk értékei tartósan jók) előnyre fogunk szert tenni azon konkurens weboldalakkal szemben, akik nem optimalizálják honlapjukat, webáruházukat és előrébb kerülhetünk így a találati listán.
Tanácsok a webes mutatókhoz
Felhasználóknak
- Törekedjünk mindig arra, hogy a tartalom legyen a fókuszban és a látogató ismert elvárásai.
- Kerüljük a fölösleges popup-okat, külső forrásból betöltött scripteket (mérőkódok vagy Optimonster beszúrókód) használatát.
- Ne a tárhely költségén spóroljunk.
- Amennyiben 40 vagy azalatti honlapunk összpontszáma és nem tudunk önerőből javítani rajta tovább, forduljunk szakemberhez.
- Próbáljuk honlapunk cache-elni és csak a legfontosabb funkciókat, bővítményeket telepítsük és használjuk.
- Kerüljük az iframe-es, keretben beszúrható kódokat, úrlapokat. (Igen, ez elegáns lap, szóval ÚRlap, haha.)
- Ha tudod, ne használj pagebuilder bővítményt. Vagy ha szükséges, akkor igyekezz csak egyet használni.
Fejlesztőknek
- Mindig az egyszerűségre, a könnyedségre figyeljünk. Legyen a kód tiszta, kisméretű, gyors.
- Kerüljük a külsős scriptek, fájlok betöltését, például Google Fonts esetén vagy ne használjuk (helyette web safe betűtípust alkalmazzunk) vagy lokálisan cache-eljük, esetleg proxy cache-t alkalmazzunk.
- Adatkapcsolathoz használjunk API-t inkább, mint külsős scriptet.
- Használjunk alapba lightbased sablont, amire építkezünk vagy még inkább nulláról úgy építsük fel, hogy a Core Web Vitals kritériumait szem előtt tartjuk.
- A cache bővítményeket minél részletesebben állítsuk be, használjunk például a critial CSS lehetőséget.
- Ne csak a fejlesztés végén teszteljük a honlap értékeit, hanem közben is.
- Ha tudod vagy nincs külön igény rá, mellőzd a pagebuilderek alkalmazását.
Core Web Vitals értékek javítása, növelése
LCP javítása
Felhasználói szemszögből az egyik legfontosabb az LCP érték, így ez kiemelten fontosnak tartom. A következőkben a leginkább hasznos tanácsokat sorolok fel, amikkel a Core Web Vitals LCP értéke javítható.
- Megfelelő hosting, tárhely vagy WordPress VPS. Ami nem terhelt, gyors a válaszideje.
- Ha nemzetközi a célcsoport vagy csak fontos a pontszám, akkor CDN alkalmazása.
- WordPress cache bővítmény, optimalizáló a jobban optimalizált kimeneti és statikus kódért. (pl. SwiftPerfomance, WP-Rocket, stb.)
- Kerüljük a harmadik féltől származó, úgynevezett 3rd-party elemek (js, css fájlok, pl. Google Analytics) betöltését vagy lokálisan/proxyzva szolgáljuk ki ezeket.
- Csak a szükséges, tömörített CSS és JS kód szerepeljen az adott url kódjában.
- Képeket optimalizáljuk vagy használjunk eleve kedvező képformátumot.
- Fontos elemek előtöltése, kiemelten a hajtás feletti tartalmak preload-jára.
FID javítása
Azon idő, ami alatt eljut a látogató ahhoz, hogy reagáljon, interakcióba lépjen a honlappal, szintén fontos, ezért ezen értéken is erősen ajánlott javítani az alábbi tanácsok segítségével. Nagyban Javascript (JS) kódoktól függ ez általában, főleg WordPress weboldal esetén. Ezért JS kód optimalizálása az elsődleges.
- Melyik url-en mi töltsön be
- Fejlécben vagy láblécben legyen
- Tömörítsük, ezzel is nyerünk egy kicsit
- Használata inline vagy merged fájlból behívva legyen
- Külsős szerverről ne szolgáljunk ki JS fájlt, inkább lokálból
- Gyorsítsuk a JS kódok lefutási idejét
CLS javítása
A vizuális stabilitás (CLS) nem igényel sok magyarázatot, hiszen nagyon zavaró tud lenni amikor egy honlapon ide-oda mozog valami, már betöltés közben is. Az alábbi tanácsokkal növelhetsz honlapod CLS értékén.
- Képeknél mindig szerepeljen a magasság és szélesség, fix értékben megadva.
- Kerüljük azon JS kódokat, melyek további elemek szúrnak be késleltetve.
- Legyünk körültekintőek az animációk használatával.
- Hirdetéseket, iframe-eket úgy illesszünk be, hogy fix méretet adunk meg nekik vagy a felsőbb DOM elemnek, melyben vannak.
- Hajtás feletti blokkokat, azok tartalmát érdemes előtölteni.
- Betűtípusból használjunk lehetőleg WebSafe font-ot vagy töltsük elő, Google fonts-ot pedig lokálisan cache-eljük.
Gyakori kérdések a Core Web Vitals-ról
Mennyire fontos, hogy jó értékek legyenek?

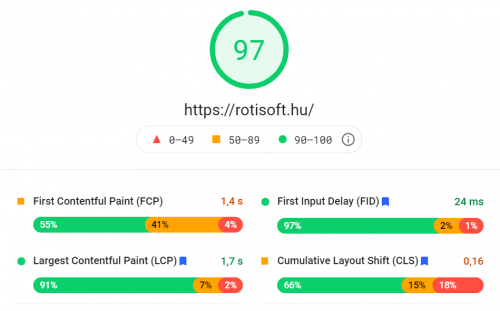
Mobilos PageSpeedInsight mérés eredménye, ami a cikk írásakor készült.
Minden értékem zöld, miért nem vagyok elől?
Mi számít jónak vagy rossznak?
Hogyan javíthatok az értékeken?
Személes gondolatom a Core Web Vitals-ról
A Core Web Vitals mutatók célja is hasonló, mint anno az AMP kezdeményezésnél. Törekedj arra, hogy a honlapod gyorsan, minél kevesebb erőforrással betöltsön. Ugyan is nem mindegy, hogy a Google indexelő robot 2 vagy 3 másodpercet vár, hogy a honlapod betöltsön. Ez az 1 másodperc nem tűnik soknak, azonban 10.000.000 (tízmillió) url ellenőrzése során ez 10.000.000 másodpercet jelent, ami több mint 115 és fél nap! Tetszik érteni miért szeretné a Google, hogy minél több honlap legyen gyors? (Azon felül, hogy a látogatók is a gyors honlapokat szeretik.)
Az AMP noha bukásnak nem nevezhető, azonban nem lett akkora átütő siker, mint várták. A Core Web Vitals esetében szerintem komolyabb lesz a hatás, főként a kiélezett piaci szegmensekben, ahol minden apróság számít. A híroldalak esetében nem fog annyira súlyos lenni, mint mondjuk webáruházak vagy szolgáltatások, céges honlapok esetében.
A keresőoptimalizálás egyik eleme lett a Core Web Vitals, azonban amelyik oldal legalább közepesen gyors, értékes tartalommal van tele (ami bővül is) és vannak minőségi rámutató linkek, azok esetében nem várható jelentős visszaesés.


