Miért ajánlott képet beállítani?
A legnagyobb forgalom általában (a közösségi oldalak közül) a Facebook-ról érkezik. Az üzenőfalon rengeteg tartalom pörög. Amit egy Facebook felhasználó néz, az az, hogy ki osztotta meg, publikálta, továbbá (a pszichológiai ismeretek figyelembevételével) a vizuálisan megjelenő tartalmakra fókuszál korábban. Így egy jól megválasztott megjelenő kép jelentősen növelheti az átkattintási arányt. Így egy ilyen megosztás sokkal hatékonyabb. Emellett, ha a képet még a saját honlapunk arculati elemeivel is ellátjuk, akkor az a brand értékét és bizalmát is növeli. Szóval csak nyerhetünk vele!
Milyen képet használj vagy milyet ne?
Minden esetben olyan képet válasszunk, amely az alábbi feltételeknek megfelel:
- Minimum 600 x 315 px (azonban inkább 1200 x 630 px) és maximum 1600 px széles. Igazából az 1200 px méretnél fölösleges, hogy szélesebb legyen, a Facebook át fogja méretezni.
- Illeszkedjen az érintett tartalom témájához. Például kertészetnél egy szép kert, egy virágnál mint terméknél egy szép fotó arról a virágról, egy jógastúdiónál pedig a naplementében, jógapózban ülő személy.
- A célközönséghez illeszkedjen. Ha a célközönségünk a fiatalabb korcsoport, akkor használjunk több színt, feliratokat. Ha idősebb a célcsoport, akkor kevés színt és nagyobb betűket, rövidebb felirattal.
- Ne agyon használt (már sokadjára előkerülő) stock fotót töltsük le és állítsuk be. Ha tudunk, készítsünk mi magunk képet a témában, akárcsak mobiltelefon kamerájával.
- Ne használj túl általános képet, kivéve ha azzal célod van.
Mekkora méretű és arányú legyen?
A Facebook képméretekkel kapcsolatban van a hivatalos ajánlás. Itt a dokumentáció azt írja, minimum 200 x 200 px méretű kell legyen a kép, hogy egyáltalán megjelenjen. Ha 600 x 315 px méretnél nagyobb, akkor a hírfolyamban már nagyobb, teljes post szélességben jeleníti meg. Így azt ajánlanám, hogy minimum 600 px méretnél szélesebb képet használjunk. A nagyobb felbontású készülékekhez (2020-as év hazai felbontások statisztikája) pedig minimum 1200 x 630 px méretű képet ajánl a Facebook. Ez nagyjából a 16:9-es képerányt foglalja magába, amit szinte minden fényképező (sőt már szinte minden mobiltelefon) is tud, így könnyen készíthetünk saját képeket is.
Még is miért használok 1:1 arányú képet?
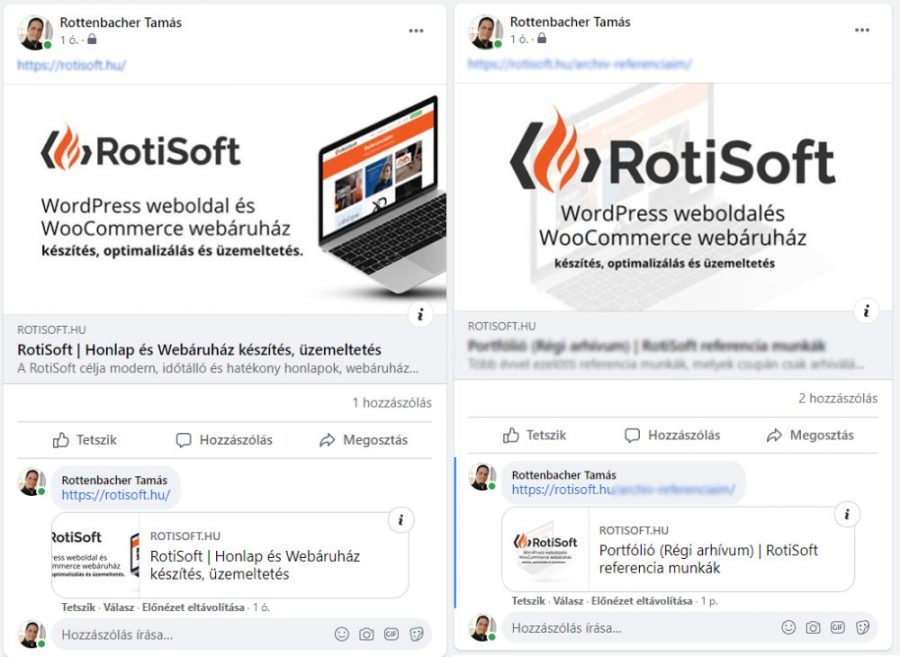
A RotiSoft.hu honlap cikkeit gyakran osztják meg post-ok alá, például egyes szakmai kérdésekhez belinkelik hozzászólásban a cikket, amiben a megoldás le van írva. Ilyenkor a Facebook például egy kisebb, 1:1 arányú képet tesz be. A 16:9-es szebb, hatékonyabb-szebb ez tény, azonban a comment listánál jobb az 1:1 képarányú, 1080 x 1080 px méretű (amúgy Instagram képekkel azonos méretű) kép. Lentebb látható miért is jobb ebben az esetben.

A bal oldalon a 16:9-es képnél látszik, hogy az üzenőfalon jól fest, azonban hozzászólásnál már elég ronda így és nem túl profi, hogy kilógnak a szövegek és a kép is. A jobb oldalon 1:1 arányú van. Igaz annyira nincs kiszépítve, azonban hozzászólásnál is jól felismerhető a brand és mobiltelefonon például olvasható is a szöveg rajta. Készítettem egy mintát (kattints ide), amin bejelöltem, hogy mi az a terület ami látható és mi nem. A világosszürke látható üzenőfal és hozzászólás megosztásnál. A sötétszürke rész pedig csak hozzászólásnál.
Én azért ajánlom az 1:1-es arányú képet, mivel a Facebook ebből ki tudja vágni a saját képarányú méretét, ahogy a Twitter és a LinkedIn is. Továbbá Facebook-on az 1:1 arányú képek hirdetésekhez is jók.
Miért készíts különálló képet a megosztáshoz?
A legtöbb sablon a bejegyzésnél lévő kiemelt képet jeleníti meg a blog oldalon, kategória oldalon, keresésben (és még sorolni lehetne) ahol a bejegyzések vannak listázva. Ezeknél általában nincs szükség a Facebook és más közösségi oldalak elvárásaival összhangban álló képet megjeleníteni. Példaként a saját blogom hozhatom. A Blog oldalon a bejegyzéseknél nem fix, azonban nagyjából 16:9-es képarány van. Semmi vízjel, felirat nincs, hiszen ezen a képek csak a vizuális megjelenés elemei. A bejegyzés megosztásakor azonban már másik kép jelenik meg, amik tartalmazzák az arculati elemeket és a bejegyzés címét vagy arra utaló feliratot.

Itt a képre további szöveg vagy arculati elem már túlzás lenne.
A LinkedIn elsődlegesen (az elterjedtsége miatt) a Facebook OG szabványából olvassa ki az adatokat. A Twitter is így, amennyiben nincs hozzáadva a saját Twitter Card kódja. Így lényegében 3 legyet csaphatunk egyetlen rész beállításával.
Hogyan tudod beállítani WordPress honlapodon?
Meg lehet adni több féle módon, amiknél egyes megoldások kényelmesek, mások kevésbé. Kezdjük a kevésbé népszerűvel, amikor mi magunk adjuk meg a kódban a kép url címét. Ennek a kód mintáját itt találjátok, a hivatalos Facebook dokumentációban. Ezt lehet kombinálni a post-hoz párosított kiemelt képpel.
A felhasználó barátibb megoldás, hogy bővítmény kezeli ezen kódokat és szúrja be automatikusan a forráskódba. Vannak külön erre a célra szolgáló bővítmények, azonban ezeket érdemes elfelejteni. Inkább használjuk a SEO bővítményünk ide tartozó funkcióját. A legnépszerűbb SEO pluginok esetében a globális, alap kép megadását és beállításait itt találjátok:
- Yoast: Admin / SEO / Közösségi beállítás (angol verzióban: Social)
- SEOPress: Admin / SEO / Social Networks
- RankMath: Admin / Rank Math / Titles & Meta / Global / OpenGraph Thumbnail
- All In One SEO pack: Admin / All in one SEO / Social network
Minden SEO plugin esetében az adott oldal, bejegyzés (vagy egyéni post type) esetében az adott tartalom szerkesztésénél meg tudjuk adni egyedileg a kívánt képet. Így beállíthatunk külön képet a Facebook, külön a Twitter megosztásnak is akár.
Továbbá egyes bővítményeknél be tudjuk állítani, hogy a kiemelt kép legyen az elsődleges, amit megosztáskor használjon a közösségi oldal. Ez jól tud jönni, ha nem akarunk minden bejegyzéshez külön képet megadni.
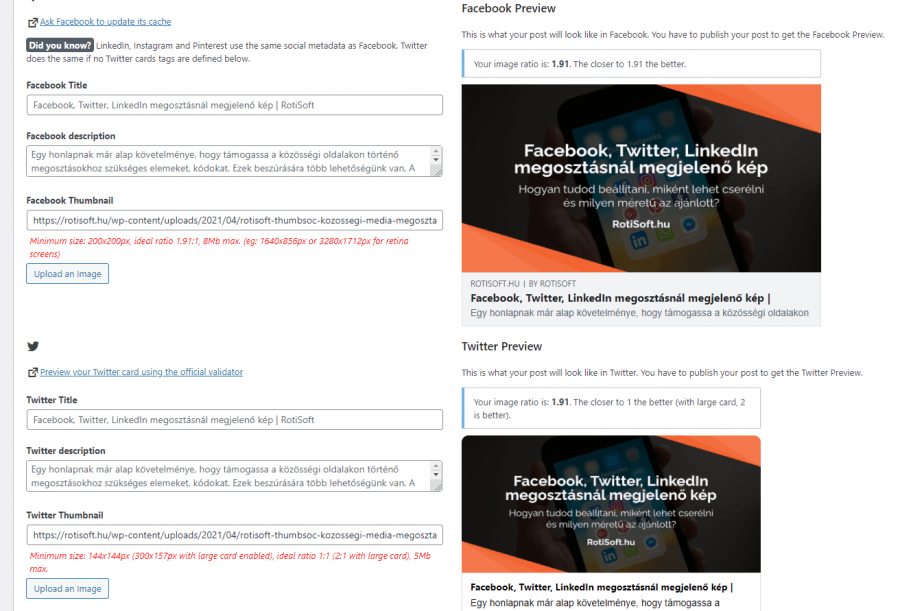
A bővítmények egy része akár azonnal meg is mutatja (mintaként), hogy miként is fog kinézni.

Ezen blogbejegyzés előnézete látható a SEOPress bővítménnyel.
Miként tudod cserélni?
Amire ügyelj, ha cserélni szeretnéd a képet:
- Cseréld le az érintett bejegyzésben, oldalon. Az új kép fájlneve eltérő legyen, ne ugyan azzal a fájlnévvel töltsük fel vagy írjuk felül.
- Ürítsd a cache-t ha van beállítva.
- Menj a Debugger vagy Validator oldalára, másold be az url-t és futtasd le.
- Várj. Van amikor 5 – 10 percen belül lecserélődik, van amikor 1 – 2 nap is lehet.
A Debugger, Validator lista:
- Facebook Debugger: https://developers.facebook.com/tools/debug
- Twitter Card Validator: https://cards-dev.twitter.com/validator
- LinkedIn Post Inspector: https://www.linkedin.com/post-inspector/inspect


