Mi is az a kiemelt kép, a thumbnail?
Mielőtt belevágnánk, tisztázzuk is miről vala szó. A kiemelt képnek nevezzük az angolban csak thumbnail néven emlegetett képet. Ez egy olyan kép, ami a blogbejegyzések mellett, fölött jelenik meg általában, persze ezt sablonunk válogatja. A lényege, hogy ha több képet teszel a bejegyzésbe, oldalba, akkor kiválaszthatsz egyet (akár a tartalomban nem is szereplő) képet, ami figyelemfelhívó, érdekes vagy látványos. Ezek általában 100×100 px méretűek. A mi oldalunk esetében jóval nagyobbak és ezek láthatóak a bejegyzések legtetején. Sok helyen ezeket tehetjük be a közösségi oldalaknál a megosztás vagy egyéb esemény résznél megjelenő képhez.
A WordPress és a thumbnail kép története
A 2.9-es WordPress egyik nagy újdonsága, a kiemelt kép bejegyzéshez, oldalhoz valló beállítása volt. Ezzel a funkcióval, a sokak által kritizált TimThumb thumbnail képgenerálót kívánták lecserélni. Maga a TimThumb, nem más mint egy php fájl, mely képes egy nagyobb képből kivágni egy számunkra megfelelőt, így spórolva meg számunkra az időt és munkát, hogy 1 bejegyzéshez írásához mindig át kelljen méreteznünk kézzel a képet, amit hozzá szeretnénk illeszteni. Anno egyedi mezőkkel oldották meg a bejegyzésekhez tartozó egyedi mezőt. Nem volt jó megoldás, nagyon munkaigényes volt. A TimThumb ezen segített, így gyorsan, nagy népszerűségre tett szert a sablonkészítők körében.
A TimThumb veszélye
Azonban ahogy egyre népszerűbb lett, a hackerek és rosszindulatú programozók figyelmét is felkeltette. Sajnos a használatával nem tartott tempót a fejlesztés, javítás. Ennek eredményeképpen sok hiba előjött és nagyon sok sebezhetőség is, így összességében veszélyessé vált. Magas kockázatú elemet pedig nem akar senki a sablonjában, hiszen minek nyitott bejáratot hagyni a támadóknak?
Maga a TimThumb ha nincs frissítve komoly veszélyforrás, ezt nem győzzük hangsúlyozni. Mindenképpen frissítsük, mert kritikus hibákat tartalmaznak a régi, elavult verziók! Van egy bővítmény, mely a hibákat keresni, ez letölthető innen.
A biztonságos, remek megoldás
A 2.9-es WordPress előtt felfigyeltek erre a problémára és éppen ezért, beépítettek egy egyedi ilyen thumbnail (kiskép) generátort a rendszerbe, hogy a TimTumb-ot ki lehessen hagyni, mellőzni lehessen. Így nőtt a rendszer biztonsága. Noha itt is egy kiegészítő dolog okozta a sebezhetőséget, nem maga a WordPress alap rendszere, így azonban sokkal biztonságosabb sablonokat lehet készíteni, a kényelem megtartásával.
Ezen képeket lehet formázni, admin felületen megadni a méreteket és még számos hasznos elemet tartalmaz. Ezekről bővebben a bejegyzés végén a forrásoknál tudhattok meg.
Kiemelt kép hozzáadása a bejegyzéshez
- Lépjünk be az admin felületünkre és menjünk a Bejegyzés / Új hozzáadása menüpontra. (Avagy ha régihez adnánk, akkor annak a szerkesztésére.)
- Alapértelmezetten a jobb oldali keskenyebb oszlopban kattintsunk a „Kiemelt kép beállítása” linkre.
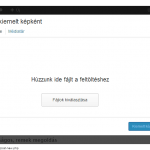
- Kiválasztjuk, hogy új képet szeretnénk feltölteni vagy a már meglévő média elemek közül választanánk.
- Adjuk meg a fontosabb adatokat a jobb oldali mezőben a képkezelőben.
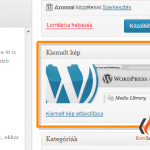
- Végül kattintsunk a „Kiemelt kép beállítása” kék gombra jobb alul és meg is jelenik a bejegyzés szerkesztő oldalon a jobb oszlopban a képünk.
- Mentsük el és ellenőrizzük, hogy rendben megjelent-e.
Amire érdemes figyelni, hogy a thumbnail kép méretet az Admin/Beállítások/Media részben tudjuk megadni, azonban a sablonokban általában felülírják ezen részeket, így ami fontos az egyszerű ember számára, hogy ne vegyük a legkisebb kép méretét a sablonban megjelenő legkisebb kép mérete alá.
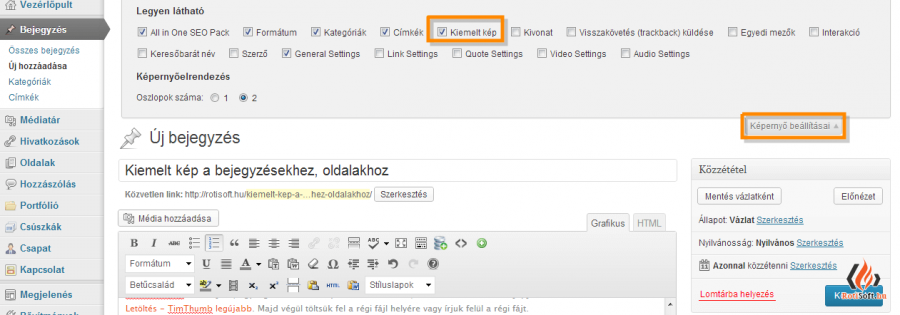
Ha nem jelenne meg a jobb oldalon a Kiemelt kép doboz, akkor állítsuk be a képernyő beállításainál, melyet lentebb láthatsz.

A kiemelt képekkel sokkal látványosabb, színesebb és informatívabb weboldalakat, blogokat tudunk készíteni és sok slideshow is ezen kiemelt képeket használja. Ma már szinte alapnak számít és minden jobb sablon a beépített thumbnail képeket használja.
Hasznos linkek:
- Post thumbnail (angol) – Alap információk, leírás a működéséről.
- The post humbnail (angol) – Hogyan használd és formázd, szabd egyedire.
Hasznos bővítmények:
- Regenerate thumbnails – Ha átméretezzük a beállításokba a thumb képek méretét, akkor az csak az újakra lesz érvényes. Ezzel a bővítménnyel a régiek méretét is meg tudjuk változtatni.
- Thumbnail editor – A thumbnail kisképeket szerkeszthetjük vele. Alapértelmezetten a képek közepét használja a rendszer fel, azonban ezzel a bővítménnyel be tudjuk állítani, hogy pontosan mely részről vegye a képhez valót. Akkor hasznos, ha sok olyan thumbnail képet használunk, aminek a szélén vagy a tetején-alján van azon rész, amit mutatni szeretnénk.
- Video thumbnail – Ha videót teszünk a bejegyzésünkbe, oldalunkba és szeretnénk kiemelt képet hozzá, akkor vagy feltöltünk egy másik képet vagy használjuk ezt a bővítményt, ami kivesz a videóból egy képkockát nekünk.